陶見の日記です
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
最近2週1更新ぺースなのでそろそろかこうかなっ?ってことで、こんばんは(笑
12月中ですがあんまり寒くないですね。
なーんか今年も2月くらいになって大雪とかの予感が・・・^^;
さてさて、流行のボーカロイドですが第2弾発表されましたね!
・・・かなり予想外の展開っ男女同梱セットだなんてっ・・・ヤラレタ!
~~~っベンチャー企業(?)ってロマンですねっ!
先の展開が楽しみです。動画サイトへのUP量も半端ないし・・・
案外、社会に出てきたルネッサンスってこんな感じじゃないかとか
考えちゃいます。結局日本人はもの作るの好きなんだな、とも・・・
まぁ、そんなんはあとから想うだけできっと十分!
今やりたいことをやるべきだと思います、つくづく。
さて、前置きが長くなりましたが、今日はちょっと画像縮小について書こうと思います。
ん~とりあえず簡潔に。
画像縮小ソフトとか作る人には参考になるかとおもって・・・
あんまり調べて作ったものでなくて考えて試行錯誤でアナログで縮小フィルタ作ったので
その感覚を頼りの今のとこの簡潔な結論。
綺麗な画像縮小の方法(仕組み?アルゴリズム?)
①色拾うときの比率は関数Lanczos2が使いやすくてバランスいい。
②明るい色は比率大きめで拾うとよい。
以上2点で十分かと思います。
ただし、これは僕の目とうちの安物モニタでの独断での結論です。
あと~~考察はいわゆるアニメ絵でほぼしてます(ぉ
写真は、その、適当で十分(正直補完なしで間引いて拾うだけで・・・)
こだわるなら、面積で比率拾ってやれば(これが面積平均法
ほぼ100点です。(どっちもファイル置き場にあるのでどうぞ)
※面積平均法
で、こだわるとしたらアニメ絵。上記①②補完がないと下記問題が!
問題1.主線が縮小でがたつく。
問題2.主線が縮小で濃くなる、太くなる。
問題3.トーン部の色が濃くなる
ちなみに面積平均法
この方法、ちょっと画像がぼやけがちになります。あとそのボケ具合も
縮小率によってばらつきがあります。ってことでLanczos2です。
これだと、縮小率によってぼやける部分に自動でシャープがかかります。
・・・ん?Lanczos3じゃないかって?
ん~個人的には3はシャープが強いんです。特にアニメ絵だと色と色の
境がはっきりしているのでシャープがかかりすぎちゃうんですね。
シャープは縮小後の隣のピクセルとの色の差を大きくしてくっきりさせるものなので・・・
あ、ちなみにベストはシャープ部は調整できるようにすることだと思いますよ。
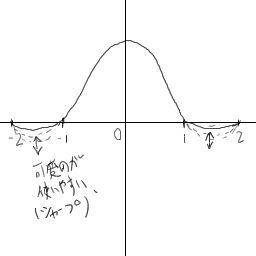
好みがあるから!こんな感じに↓(笑)

あと、もう一点Lanczos3では上の図で言う横軸±2の外側±3まで拾うようですが
その部分までいれると、縮小後の隣の隣のピクセルの色が混ざるってことに
なっちゃいますよね?これがいいのか悪いのか、なぜ拾うのかいまだに
わからないのですが、試してみた分にはそこまでいらない気がします。
±2の範囲で十分かと。計算量単純に半分くらいになりますし~♪
結局ほかにも曲線描いて試しましたがLanczos2はボケすぎずエッジが立ちすぎず
良い感じです。シャープ部(図中±1~±2の間)も同じ関数でいけるし使いやすい。
ってことでLanczos2(範囲±2間)がお勧め。
ちなみにシャープかけないならLanczos1もあり。範囲は±1間で。
Lanczos2と3については下記のHPを参考にさせてもらいました。
http://kuma.webj.net/note/note0405.html
http://yoffy.dyndns.org/2006/02/lanczos.html
以上で問題1は解決!
で、あと問題2、3ですが、これはやってみるとわかります。
・・・

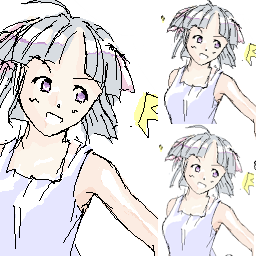
左が元画像、右上が②なし、右下が②補完あり。
ちょーっと例が悪いかもしれないですが、右上、線が
濃くなちゃってますよね?で、②で書いたように
明るい色をちょっと比率大きめで拾います。
そすると、線が細くなります。この辺は好きなように調節
してくださいね。うちのフィルタでは
①で拾った比率に拾った点のRGB値を下のような比率で
かけてます。
①で拾った数値×(1+(R値+G値+B値)×3/1530)
ほんとはRGBそれぞれ分けてやるのが正解かもしれませんが、
まぁこれでも効果ありです。上の比率は僕の好みで決めたので
各自調整してやってください。
これで問題2の線が濃くなる太くなるが解決です。
で、ついでに問題3のトーンが濃くなる問題も解決します。
(明るい色を比率高めで拾うのでトーン部は色が薄くなる)
ッと以上で説明おしまい。
質問等あればコメントか掲示板でどうぞ~
====リサイズアルゴリズム関連記事====
・リサイズで色が濃くなる問題対策
・画像縮小アルゴリズム(とりあえずまとめっぽいもの)
・面積平均法の説明
12月中ですがあんまり寒くないですね。
なーんか今年も2月くらいになって大雪とかの予感が・・・^^;
さてさて、流行のボーカロイドですが第2弾発表されましたね!
・・・かなり予想外の展開っ男女同梱セットだなんてっ・・・ヤラレタ!
~~~っベンチャー企業(?)ってロマンですねっ!
先の展開が楽しみです。動画サイトへのUP量も半端ないし・・・
案外、社会に出てきたルネッサンスってこんな感じじゃないかとか
考えちゃいます。結局日本人はもの作るの好きなんだな、とも・・・
まぁ、そんなんはあとから想うだけできっと十分!
今やりたいことをやるべきだと思います、つくづく。
さて、前置きが長くなりましたが、今日はちょっと画像縮小について書こうと思います。
ん~とりあえず簡潔に。
画像縮小ソフトとか作る人には参考になるかとおもって・・・
あんまり調べて作ったものでなくて考えて試行錯誤でアナログで縮小フィルタ作ったので
その感覚を頼りの今のとこの簡潔な結論。
綺麗な画像縮小の方法(仕組み?アルゴリズム?)
①色拾うときの比率は関数Lanczos2が使いやすくてバランスいい。
②明るい色は比率大きめで拾うとよい。
以上2点で十分かと思います。
ただし、これは僕の目とうちの安物モニタでの独断での結論です。
あと~~考察はいわゆるアニメ絵でほぼしてます(ぉ
写真は、その、適当で十分(正直補完なしで間引いて拾うだけで・・・)
こだわるなら、面積で比率拾ってやれば(これが
ほぼ100点です。(どっちもファイル置き場にあるのでどうぞ)
※
で、こだわるとしたらアニメ絵。上記①②補完がないと下記問題が!
問題1.主線が縮小でがたつく。
問題2.主線が縮小で濃くなる、太くなる。
問題3.トーン部の色が濃くなる
ちなみに
この方法、ちょっと画像がぼやけがちになります。あとそのボケ具合も
縮小率によってばらつきがあります。ってことでLanczos2です。
これだと、縮小率によってぼやける部分に自動でシャープがかかります。
・・・ん?Lanczos3じゃないかって?
ん~個人的には3はシャープが強いんです。特にアニメ絵だと色と色の
境がはっきりしているのでシャープがかかりすぎちゃうんですね。
シャープは縮小後の隣のピクセルとの色の差を大きくしてくっきりさせるものなので・・・
あ、ちなみにベストはシャープ部は調整できるようにすることだと思いますよ。
好みがあるから!こんな感じに↓(笑)
あと、もう一点Lanczos3では上の図で言う横軸±2の外側±3まで拾うようですが
その部分までいれると、縮小後の隣の隣のピクセルの色が混ざるってことに
なっちゃいますよね?これがいいのか悪いのか、なぜ拾うのかいまだに
わからないのですが、試してみた分にはそこまでいらない気がします。
±2の範囲で十分かと。計算量単純に半分くらいになりますし~♪
結局ほかにも曲線描いて試しましたがLanczos2はボケすぎずエッジが立ちすぎず
良い感じです。シャープ部(図中±1~±2の間)も同じ関数でいけるし使いやすい。
ってことでLanczos2(範囲±2間)がお勧め。
ちなみにシャープかけないならLanczos1もあり。範囲は±1間で。
Lanczos2と3については下記のHPを参考にさせてもらいました。
http://kuma.webj.net/note/note0405.html
http://yoffy.dyndns.org/2006/02/lanczos.html
以上で問題1は解決!
で、あと問題2、3ですが、これはやってみるとわかります。
・・・
左が元画像、右上が②なし、右下が②補完あり。
ちょーっと例が悪いかもしれないですが、右上、線が
濃くなちゃってますよね?で、②で書いたように
明るい色をちょっと比率大きめで拾います。
そすると、線が細くなります。この辺は好きなように調節
してくださいね。うちのフィルタでは
①で拾った比率に拾った点のRGB値を下のような比率で
かけてます。
①で拾った数値×(1+(R値+G値+B値)×3/1530)
ほんとはRGBそれぞれ分けてやるのが正解かもしれませんが、
まぁこれでも効果ありです。上の比率は僕の好みで決めたので
各自調整してやってください。
これで問題2の線が濃くなる太くなるが解決です。
で、ついでに問題3のトーンが濃くなる問題も解決します。
(明るい色を比率高めで拾うのでトーン部は色が薄くなる)
ッと以上で説明おしまい。
質問等あればコメントか掲示板でどうぞ~
====リサイズアルゴリズム関連記事====
・リサイズで色が濃くなる問題対策
・画像縮小アルゴリズム(とりあえずまとめっぽいもの)
・面積平均法の説明
PR
