陶見の日記です
今回は久々リサイズのアルゴリズムのお話。
前々回にちょっと書いたイラストを縮小すると線が太くなったり
トーンの色が濃くなったように見える問題の対策について
少し詳しく書いてみようかと思います。
ってことで例。


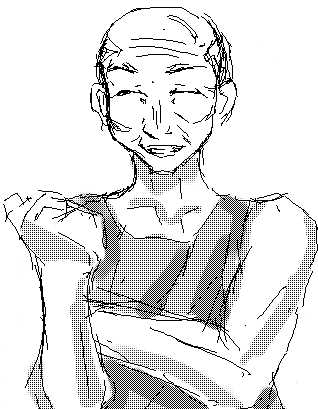
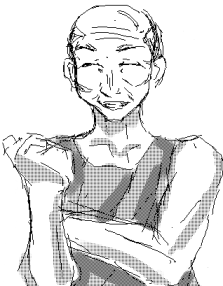
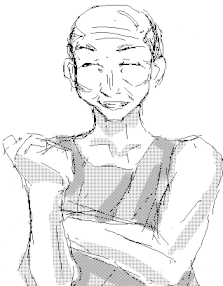
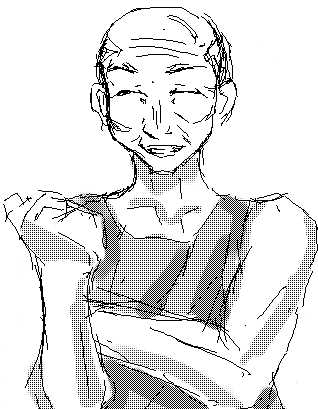
まず縮小前のおっさん(笑)で、下が70%のサイズに縮小したのおっさんです。
・・・縮小後は全体的に色濃くなってますよね??
(トーン部に斑紋が出てるのは今回は気にしない!面積平均法の問題です。)
さて、今回は何でこーなるか簡単に説明します。
まずはこれ見て下さい。

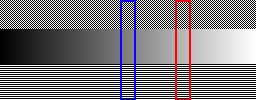
まず見るのは上から2段目の綺麗なグラデーションです。
このグラデーションは左から右へ明度を比例的にあげたものです。
R:G:Bの値で言うと各0(左端)~各128(中央)~各255(右端)
となってます。
さてここで質問。このグラデーションの明るさで言う真ん中はどこでしょう??
・・・普通ならば比例的に明度があがってるのだから中央の青で囲まれたあたりのはず!
・・・っとなるのですが正解は赤で囲まれた位置です。
絵的に見て分かる人は良い眼してます!
信じられないという人はちょっと画面から離れて
一番上の列としたの列と同じ色に見える部分を探してみてください。
たぶん赤で囲まれた部分がどの列も同じ色に見えるかと思います。
一番上と下の列はそれぞれまっ黒(R:G:B各0)と真っ白(R:G:B各255)
を1:1の比率で混在させてあるトーンです。
これを遠めで見ると0と255のちょうど中間の明るさの灰色に見えるはずです。
なのでグラデーション上でこのトーンと同じ色に見える部分が
中間の明るさの色となるわけです。
(逆にトーン部が明るく見えるとも考えられますが
下記サイトを見る限りそうではない模様)
要するにこのグラデーションの真ん中の位置は数値的には127で
中間ですが、明るさ的には中間ではないってことです。
で、明るさ的には中間は赤の位置、値でいうと186のあたりってこと
になります。
なぜこうなるのかについては下記サイト様等を参考に。
私も計算式等参考にさせてもらってます。
http://www1.interq.or.jp/sira/yorozu/cg_tips/gamma/index.htm
http://ofo.jp/osakana/cgtips/gamma.phtml
※最初に言うの忘れてましたが上の説明はウィンドウズを使ってる人
にしか当てはまりません。Macだとグラデーションの明度の中央は174くらいに
なります。
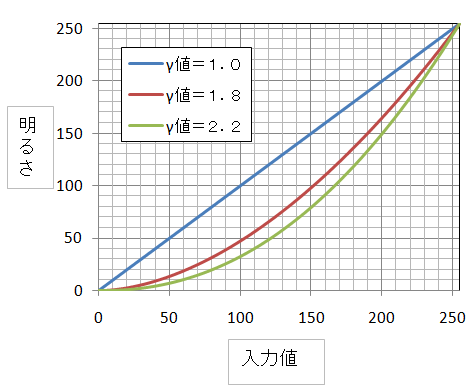
入力値(R,G,B各0~255)と明るさの関係は下のグラフのようになるようです。
ウィンドウズはガンマ値2.2、マッキントッシュは1.8で表示されるようです。

少し前置きが長くなりましたが、縮小によって画像が暗くなるのも(たぶん)上のような理由によるものなのです。
たとえばおっさん画像で言うと、トーン部分は縮小すると白ドット、黒ドットが混ざって
灰色のドットとなるわけですが、計算上は白:黒=1:1で混ぜると0と255の中央値
127くらいになります。
が、前置きの説明どおり明るさ的には127というのは暗いわけです。
そこで127→186となるように補正してやる必要が出てきます。
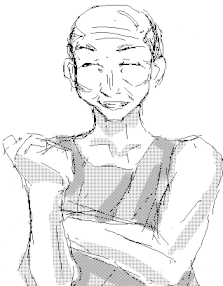
で、補正してやると、次のようなおっさんになります。

これで元画像に近い色合い、線の太さになったはずです。
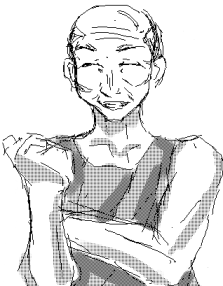
ちょっと並べて比べてみましょう。

↑元絵
↓ガンマ値考慮した縮小→ガンマ値考慮せず縮小


ッと、こんな感じです。
実際プログラムに取り入れる際はどうするかというと~
・・・たぶんこんな感じでOK.
計算自体は普通の面積平均法とかバイリニアの式でよいのですが、
『取り込む前の数値(各ピクセルのRGBの値ね)を(ガンマ値の値)
乗してから取り込みます。』で、その数値で普通に計算していきます。
そして『一番最後に出てきた数値(縮小後の各ピクセルに入るRGBの値ね)に
(1/ガンマ値)乗してやります。』
こんだけです。
一応参考に計算例です↓

ちなみに、以前のものは処理速度優先ってこともあってリサイズ結果が
気にならない程度に大雑把な計算してます。
今回の方法だと正確な数値になるかと思います。
そうそう、ガンマ値ですがWindowsとMacの中間とって2くらいのがいいかも?
PNG形式みたいにガンマ値にあわせて表示する環境整ってないかと思うので。
それと画像を拡大する場合にも理屈から言うと今回の補正は効果あるかと
思います。(普通に150%とか拡大すると色濃くなっちゃいますし。)
あと念のため。今回に限らず趣味で色々考えてやってるだけなので
間違ってる可能性も高いです、注意してください。
====リサイズアルゴリズム関連記事====
・リサイズで色が濃くなる問題対策
・画像縮小アルゴリズム(とりあえずまとめっぽいもの)
・面積平均法の説明
前々回にちょっと書いたイラストを縮小すると線が太くなったり
トーンの色が濃くなったように見える問題の対策について
少し詳しく書いてみようかと思います。
ってことで例。
まず縮小前のおっさん(笑)で、下が70%のサイズに縮小したのおっさんです。
・・・縮小後は全体的に色濃くなってますよね??
(トーン部に斑紋が出てるのは今回は気にしない!面積平均法の問題です。)
さて、今回は何でこーなるか簡単に説明します。
まずはこれ見て下さい。
まず見るのは上から2段目の綺麗なグラデーションです。
このグラデーションは左から右へ明度を比例的にあげたものです。
R:G:Bの値で言うと各0(左端)~各128(中央)~各255(右端)
となってます。
さてここで質問。このグラデーションの明るさで言う真ん中はどこでしょう??
・・・普通ならば比例的に明度があがってるのだから中央の青で囲まれたあたりのはず!
・・・っとなるのですが正解は赤で囲まれた位置です。
絵的に見て分かる人は良い眼してます!
信じられないという人はちょっと画面から離れて
一番上の列としたの列と同じ色に見える部分を探してみてください。
たぶん赤で囲まれた部分がどの列も同じ色に見えるかと思います。
一番上と下の列はそれぞれまっ黒(R:G:B各0)と真っ白(R:G:B各255)
を1:1の比率で混在させてあるトーンです。
これを遠めで見ると0と255のちょうど中間の明るさの灰色に見えるはずです。
なのでグラデーション上でこのトーンと同じ色に見える部分が
中間の明るさの色となるわけです。
(逆にトーン部が明るく見えるとも考えられますが
下記サイトを見る限りそうではない模様)
要するにこのグラデーションの真ん中の位置は数値的には127で
中間ですが、明るさ的には中間ではないってことです。
で、明るさ的には中間は赤の位置、値でいうと186のあたりってこと
になります。
なぜこうなるのかについては下記サイト様等を参考に。
私も計算式等参考にさせてもらってます。
http://www1.interq.or.jp/sira/yorozu/cg_tips/gamma/index.htm
http://ofo.jp/osakana/cgtips/gamma.phtml
※最初に言うの忘れてましたが上の説明はウィンドウズを使ってる人
にしか当てはまりません。Macだとグラデーションの明度の中央は174くらいに
なります。
入力値(R,G,B各0~255)と明るさの関係は下のグラフのようになるようです。
ウィンドウズはガンマ値2.2、マッキントッシュは1.8で表示されるようです。
少し前置きが長くなりましたが、縮小によって画像が暗くなるのも(たぶん)上のような理由によるものなのです。
たとえばおっさん画像で言うと、トーン部分は縮小すると白ドット、黒ドットが混ざって
灰色のドットとなるわけですが、計算上は白:黒=1:1で混ぜると0と255の中央値
127くらいになります。
が、前置きの説明どおり明るさ的には127というのは暗いわけです。
そこで127→186となるように補正してやる必要が出てきます。
で、補正してやると、次のようなおっさんになります。
これで元画像に近い色合い、線の太さになったはずです。
ちょっと並べて比べてみましょう。
↑元絵
↓ガンマ値考慮した縮小→ガンマ値考慮せず縮小
ッと、こんな感じです。
実際プログラムに取り入れる際はどうするかというと~
・・・たぶんこんな感じでOK.
計算自体は普通の面積平均法とかバイリニアの式でよいのですが、
『取り込む前の数値(各ピクセルのRGBの値ね)を(ガンマ値の値)
乗してから取り込みます。』で、その数値で普通に計算していきます。
そして『一番最後に出てきた数値(縮小後の各ピクセルに入るRGBの値ね)に
(1/ガンマ値)乗してやります。』
こんだけです。
一応参考に計算例です↓
ちなみに、以前のものは処理速度優先ってこともあってリサイズ結果が
気にならない程度に大雑把な計算してます。
今回の方法だと正確な数値になるかと思います。
そうそう、ガンマ値ですがWindowsとMacの中間とって2くらいのがいいかも?
PNG形式みたいにガンマ値にあわせて表示する環境整ってないかと思うので。
それと画像を拡大する場合にも理屈から言うと今回の補正は効果あるかと
思います。(普通に150%とか拡大すると色濃くなっちゃいますし。)
あと念のため。今回に限らず趣味で色々考えてやってるだけなので
間違ってる可能性も高いです、注意してください。
====リサイズアルゴリズム関連記事====
・リサイズで色が濃くなる問題対策
・画像縮小アルゴリズム(とりあえずまとめっぽいもの)
・面積平均法の説明
お久です!何とか月1更新ーっ
いくつかペイントツールでよさげな見つけたのでメモしときます。
まずは『AzPainter2』
AzPainterのシンプルかつ一通りの機能、とUSBにも軽く入る小容量そのままに
タブレット筆圧検知機能他搭載されたようです、しかも書き味すっごい良好!
フリーソフトでは最上級じゃないでしょうか。
CG初心者にとりあえず気軽に進められる1本!
次に『IllustStudio』
こちらは有料ソフトです。
とりあえず1ケ月体験版が出てたのでインストールしてみました。
値段はダウンロード版で5,980円だそうです。
使ってみた感じですが、えーと・・・SAIのプロ版といった感じ??w
コミックスタジオ作ってる会社が出すだけあってそちら方面が特に
強そう?
で、こちらなんですが、今私の使ってるタブレットPC(tx2005/CT)での
ペン先とポインタのズレがSAIやPIXIAと違って発生しないみたいです。
(メニュー>環境設定>タブレットの設定をtabletPCに変更)
これはちょっといいかも、ってことで要チェックです。
SAIいいなと思う人はこちらも使ってみるのも良いかもしれません。
以上、4月の日記でしたー(もはや月記だっ)
いくつかペイントツールでよさげな見つけたのでメモしときます。
まずは『AzPainter2』
AzPainterのシンプルかつ一通りの機能、とUSBにも軽く入る小容量そのままに
タブレット筆圧検知機能他搭載されたようです、しかも書き味すっごい良好!
フリーソフトでは最上級じゃないでしょうか。
CG初心者にとりあえず気軽に進められる1本!
次に『IllustStudio』
こちらは有料ソフトです。
とりあえず1ケ月体験版が出てたのでインストールしてみました。
値段はダウンロード版で5,980円だそうです。
使ってみた感じですが、えーと・・・SAIのプロ版といった感じ??w
コミックスタジオ作ってる会社が出すだけあってそちら方面が特に
強そう?
で、こちらなんですが、今私の使ってるタブレットPC(tx2005/CT)での
ペン先とポインタのズレがSAIやPIXIAと違って発生しないみたいです。
(メニュー>環境設定>タブレットの設定をtabletPCに変更)
これはちょっといいかも、ってことで要チェックです。
SAIいいなと思う人はこちらも使ってみるのも良いかもしれません。
以上、4月の日記でしたー(もはや月記だっ)
やっとこカウンタ~設置から20000HIT到達です。
2003年5月26日 「陶見の窓」開設してもうすぐ6年。
『HomePage』の言葉がやっとしっくりくるようになった気がします(笑)
ここ陶見の窓は、今後も変わらずひっそり運営していきます。
ご来訪どうもありがとうございました。
2003年5月26日 「陶見の窓」開設してもうすぐ6年。
『HomePage』の言葉がやっとしっくりくるようになった気がします(笑)
ここ陶見の窓は、今後も変わらずひっそり運営していきます。
ご来訪どうもありがとうございました。
